오프라인 상태의 앱을 이용할 때 캐쉬를 관리하기 위해 paper DB 사용
and add swipe to refresh to list of news source & fetch all news source data
Reload website function
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
private fun loadWebSiteSource(isRefresh:Boolean){
if(!isRefresh)
{
if(cache != null && !cache.isBlank() && cache != "null")
{
val webSite = Gson().fromJson<WebSite>(cache, WebSite::class.java)
adapter = ListSourceAdapter(baseContext, webSite)
adapter.notifyDataSetChanged()
recycler_view_source_news.adapter = adapter
}
else
{
//Load website and write cache
//Fetch new data
mService.sources.enqueue(object:retrofit2.Callback<WebSite>{
override fun onFailure(call: Call<WebSite>, t: Throwable) {
Toast.makeText(baseContext,"Failed", Toast.LENGTH_SHORT).show()
}
override fun onResponse(call: Call<WebSite>, response: Response<WebSite>) {
adapter = ListSourceAdapter(baseContext,response!!.body()!!)
adapter.notifyDataSetChanged()
recycler_view_source_news.adapter = adapter
//Save to cache
dialog.dismiss()
}
})
}
}
else
{
swipe_to_refresh.isRefreshing=true
//Fetch new data
mService.sources.enqueue(object:retrofit2.Callback<WebSite>{
override fun onFailure(call: Call<WebSite>, t: Throwable) {
Toast.makeText(baseContext,"Failed", Toast.LENGTH_SHORT).show()
}
override fun onResponse(call: Call<WebSite>, response: Response<WebSite>) {
adapter = ListSourceAdapter(baseContext,response!!.body()!!)
adapter.notifyDataSetChanged()
recycler_view_source_news.adapter = adapter
//Save to cache
swipe_to_refresh.isRefreshing=false
}
})
}
}
http://colorscripter.com/info#e" target="_blank" style="color:#e5e5e5text-decoration:none">Colored by Color Scripter
|
menifest에서 Internet permission 추가
|
1
|
<uses-permission android:name="android.permission.INTERNET"/>
|
picasso를 이용해 이미지 로딩하기
kenburn 효과 주기
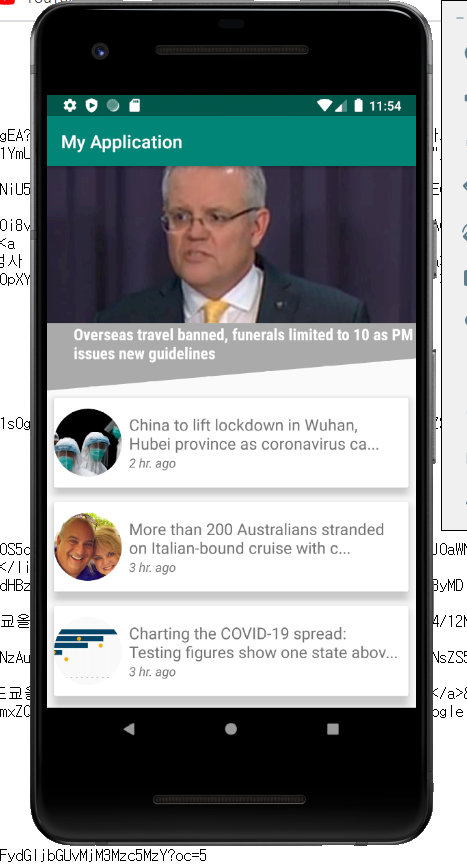
어플리케이션 구현


참고 영상
https://www.youtube.com/watch?v=tDPuUzl6fQk&list=PLaoF-xhnnrRXZ95JGpey0BLF3kIX72wuP&index=5
'Android Studio' 카테고리의 다른 글
| [SQL]공부하기(SQLite, SQL 문) (0) | 2020.04.23 |
|---|---|
| [Android Studio] 코틀린으로 뉴스 리더 어플 만들기 (0) | 2020.03.22 |
| [Android Studio] CreateProcess error=2 해결 (0) | 2020.03.02 |
| [Android Studio] Adapter 사용하기 (0) | 2020.02.28 |
| [Android Studio] startActivityForResult 사용해보기 (0) | 2020.02.27 |


